At least formcycle version 7.4.0 is required to use the database authenticator.
The paid Database-Authentikator-Plugin provides a possibility to perform a login to a form via a database query. Here, an HTML page incl. validators, error texts and the actual connection to the database can be specified. After sending the HTML page, the input of the login page is provided as a placeholder for the database query. There is also the possibility to allow the "login" nevertheless if a database record is not found. In this case, only the data from the login page is available in the form. Furthermore, it is possible to define a login lock, which temporarily blocks the login based on one of the input fields when multiple incorrect attempts are made.
Configuration
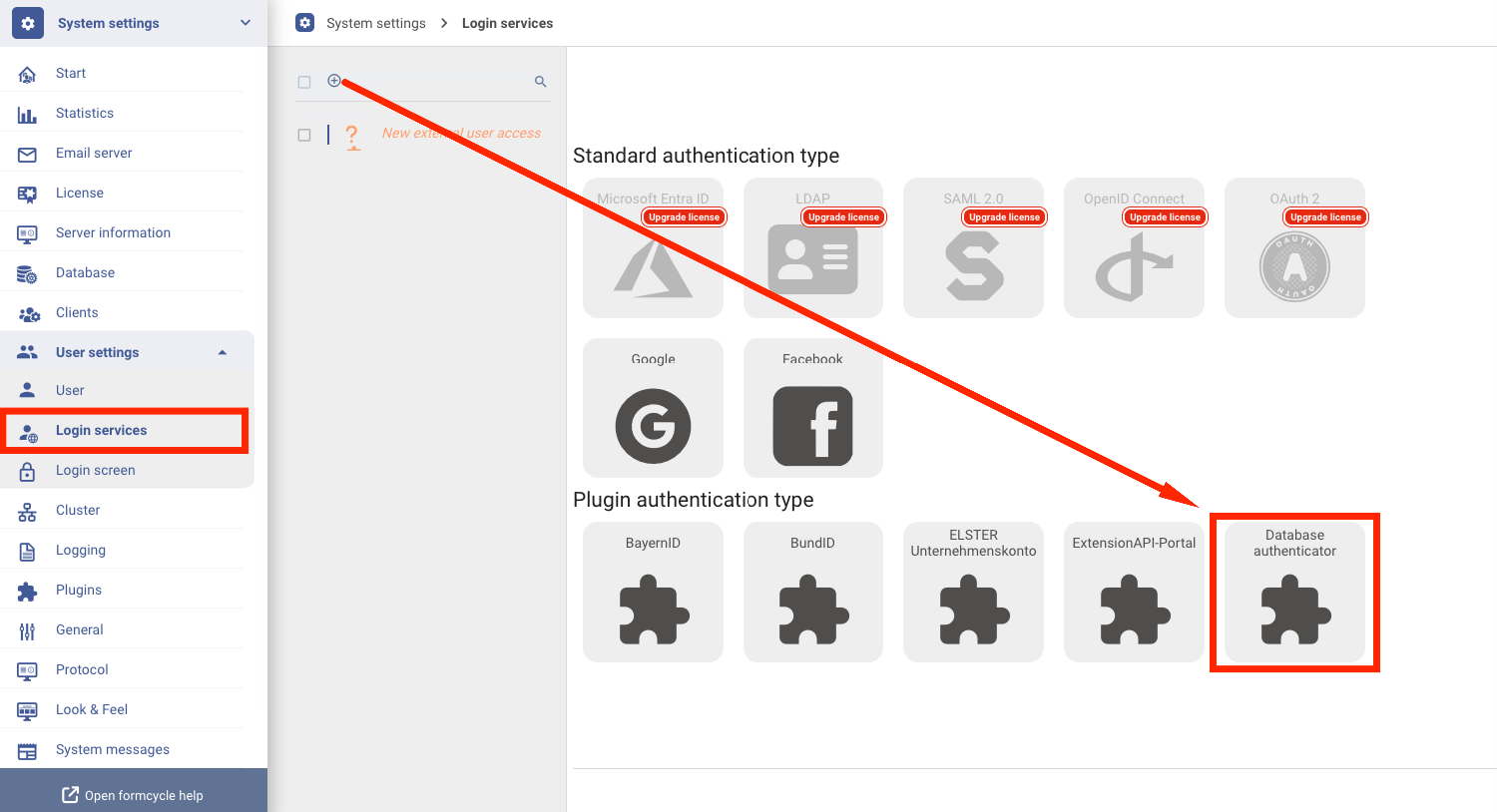
After installing the plugin, the new type "Database authenticator" is available under User settings > Login services.

In addition to the default settings, the following type-specific configurations must be made here:
Login page
Here you define the content and behavior of the login page.
Login page configuration |
Page title- Specifies the HTML title. The use of i18n variables is possible.
Page body- The HTML content of the actual login page can be maintained here. This content is automatically rendered in an HTML body and within a FORM element when the page is delivered. It should be noted that all input fields that should be used within the database query have to have a name attribute in order to be able to reference them using placeholders. Further help can be found in the chapter "Configuration options of the login page".
- Error message if no record is found
- Allows to change the error message if no record was found during the database query. The use of i18n variables is possible.
- Error message when login is locked
- Allows to change the error message when the login has been temporarily locked. The use of i18n variables is possible. Furthermore, the date until the login is locked is provided as a variable and can be inserted via Java message formatting and customized in its output format.
Database
Here you define the connection of the database incl. the query to be performed.
Configuration of the database connection incl. query |
- JDBC URL
- Defines the JDBC URL of the database to be connected
- Username
- Defines the user name for login to the database
- Password
- Defines the password for login to the database
- Database query
- Defines the actual database query to determine a record based on the login page input. These inputs are available via placeholders in the form of [%<html-name-attribute>%]. As soon as a database row is returned by this query, the login is considered successful.
- Allow login without found database entry
- If this option is active, the login is also allowed without a found database entry. In this case, only the data of the login page are available as user attributes.
Login lock
Here you can configure the login lock.
Login lock configuration |
Input field for the lock identification- Defines the name of the HTML field that is used for the login lock verification. Here the failed login attempts are stored with the value of this field and if a defined number is exceeded a login with this field is temporarily prevented.
- Maximum login attempts
- Defines after how many incorrect login attempts with the same value the login should be temporarily locked.
- Locking duration (in minutes)
- Defines the duration of the temporary login lock.
- Disable inputs when login lock occurs
- If this option is activated, all input fields of the login page will be disabled when the login lock occurs. In this case, no further inputs are possible.
Assignment of user attributes
In this list the assignment of the determined values to the standard user attributes is provided. Both, the values of the database query in form of the column names and the values of the login page in form of the name attributes can be used. If these names overlap, the value of the database query is preferred.
Assignment of user attributes |
Configuration options of the login page
In addition to the HTML, JavaScript and CSS standards, other options are also available for configuring the login page. Among others, the library jQuery is provided here. It should be noted that the login page requires a submit button for submission and a container with the id "error" is intended for the display of error messages in case of unsuccessful login.
Validation
For client-side validation of inputs, the library Parsley.js is provided by default. This makes it possible to use attributes on the input fields, e.g. to require them to be filled in or to force a certain format. The submit button only gets activated after all input elements have been validated successfully. For a more detailed list of Parsley.js's capabilities, see the corresponding documentation.
Further attributes
In addition to the validation definition, the following plugin-specific HTML attributes are also available:
- data-keep-enabled
- Prevents the disabling of the submit button in case of invalid inputs and the disabling of individual input fields when the login lock occurs.
- data-show-type
- Allows to define an input type at a password field, which can be switched to by an eye symbol. This allows to switch to a readable representation of the input.
- data-custom-tooltip
- Allows specifying the ID of an HTML container whose content is used as a tooltip for element with this attribute.
Password field with display option |
Visible password |
Styling (CSS)
For the styling of the login page, the plugin already provides standard definitions for the layout as well as for input elements, the login button and errors. If required, these can be overwritten within the configuration of the login page in an HTML style tag. The following classes are also available within the HTML:
- heading
- Defines a DIV container for use as a heading.
- row
- Defines a DIV container as a single row of the login page. This is intended as a container for the label, description and error text for an input field that is also included.
- desc
- Defines a DIV container within a row as a description.
- errors
- Defines a DIV container for displaying errors.
Internationalization
In the configuration of the page title, the page body as well as in the error messages the client-specific I18N variables can be used. These can be passed in the form of the placeholder [%I18N.<value>%] and will be replaced according to the language in which the form is opened. Maintenance of these variables can be found here.
Example HTML
<script>
<!-- Sets the maximum selectable date of the 'Birthday' field to the current date. -->
$(document).ready(function() {
$('#Birthday').prop('max', new Date().toLocaleDateString('fr-ca'));
});
</script>
<!-- Definition of a header incl. a graphic -->
<header>
<img alt="XIMA" src="https://www.xima.de/typo3conf/ext/xima_sitepackage/Resources/Public/icons/logo.svg" style="height: 30px;" />
</header>
<!-- Definition of a headline -->
<div class="heading">
<h2>Login</h2>
<div>To authenticate, please enter the following data:</div>
</div>
<!-- Definition of an input row incl. label, description and the container for error messages -->
<div class="row">
<!-- Use of I18N variables -->
<label for="CNr">[%I18N.customerNr%]</label>
<div class="desc">[%I18N.customerNr.desc%]</div>
<!-- Definition of the input element as a password field incl. validation for input, length and against a defined pattern. -->
<!-- Also, the display of the password as text is enabled. Furthermore, the container for any validation errors is specified and auto-complete by the browser is disabled. -->
<input autocomplete="new-password" data-parsley-errors-container="#CNrErrors" data-show-type="text" id="CNr" maxlength="10" minlength="10" name="CNr" pattern="[A-Z][0-9]{9}" required="" type="password" />
<div id="CNrErrors"></div>
</div>
<div class="row">
<label for="Birthday">Birthday</label>
<div class="desc">Please enter your date of birth in the format DD.MM.YYYY.</div>
<input autocomplete="new-password" data-parsley-errors-container="#BirthdayErrors" id="Birthday" name="Birthday" placeholder="TT.MM.JJJJ" required="" type="date" />
<div id="BirthdayErrors"></div>
</div>
<div class="row">
<label for="EMail">E-mail address</label>
<div class="desc">Enter your e-mail address here to match your contract data.</div>
<input autocomplete="new-password" data-parsley-errors-container="#EMailErrors" id="EMail" required="" type="email" />
<div id="EMailErrors"></div>
</div>
<!-- Definition of the container for error messages in case of an unsuccessful login -->
<div class="errors" id="errors"></div>
<!-- Definition of the submit button -->
<div class="row">
<input type="submit" value="Login" />
</div>
<!-- Definition of a Footer -->
<footer>
<div style="display: inline-block;">
<a href="https://www.xima.de/" target="_blank">XIMA</a>
</div>
</footer>Was this article helpful?
That’s Great!
Thank you for your feedback
Sorry! We couldn't be helpful
Thank you for your feedback
Feedback sent
We appreciate your effort and will try to fix the article






